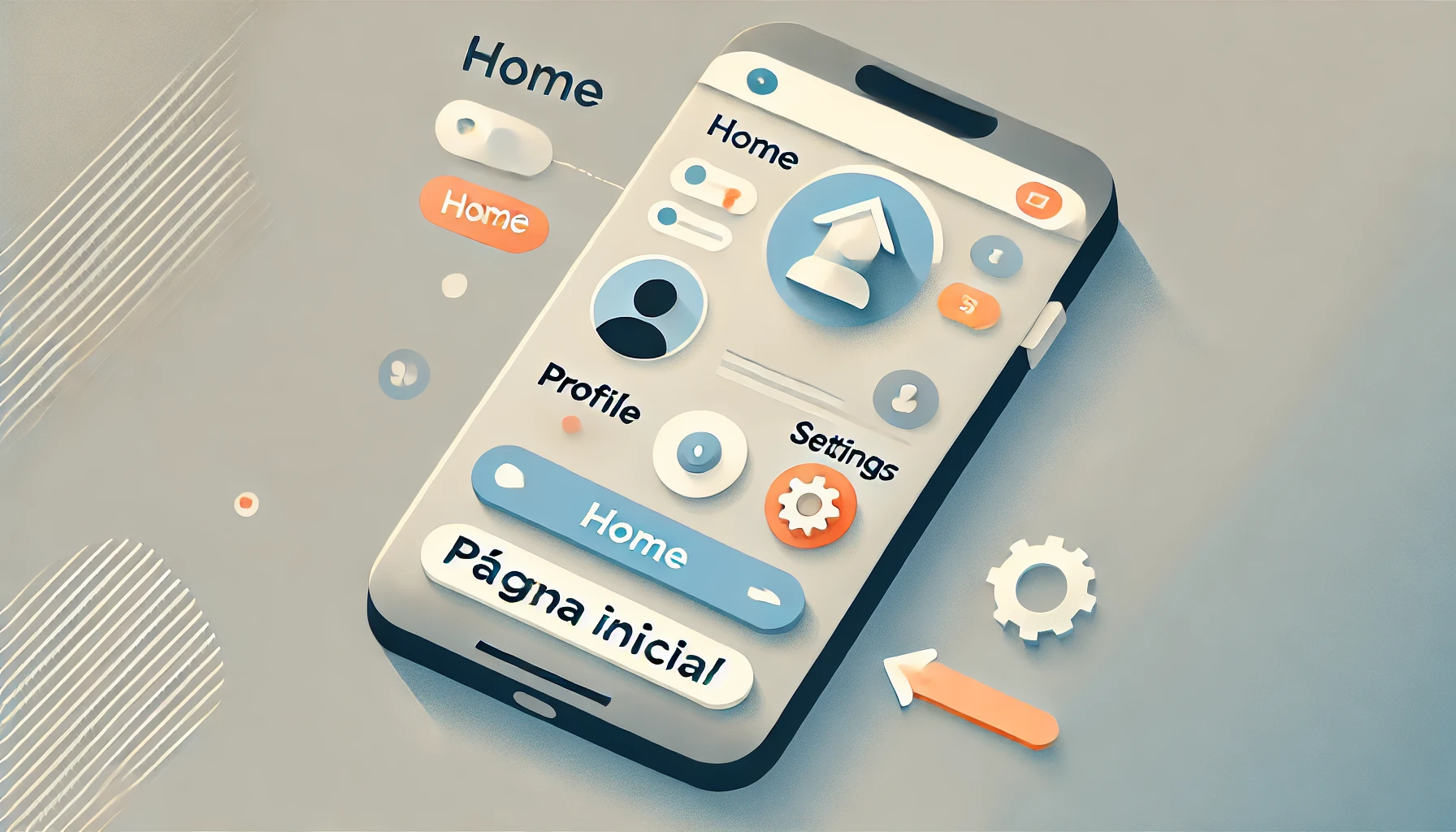
React Navigation Navegação Gaveta (Drawer)
Vamos explicar o código passo a passo e como a navegação entre as telas funciona no React Navigation Navegação Gaveta (Drawer)

1. App.js
O App.js é o ponto de entrada da aplicação. Aqui, configuramos a navegação usando o NavigationContainer e o createDrawerNavigator.
2. Importações
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
import { createDrawerNavigator } from "@react-navigation/drawer";
import TelaInicio from "./telas/TelaInicio";
import TelaPerfil from "./telas/TelaPerfil";
import TelaConfig from "./telas/TelaConfig";
import { MaterialIcons } from "@expo/vector-icons";
React: Biblioteca fundamental para criar componentes em React.NavigationContainer: Componente que gerencia o estado de navegação da aplicação. Ele deve envolver todos os componentes de navegação.createDrawerNavigator: Função que cria um navegador do tipo “gaveta” (Drawer), que permite a navegação entre telas através de um menu lateral.TelaInicio,TelaPerfil,TelaConfig: Componentes que representam as telas da aplicação.MaterialIcons: Biblioteca de ícones que será usada para exibir ícones no menu lateral.
3. Criação do Drawer Navigator
const Drawer = createDrawerNavigator();
createDrawerNavigator: Cria um objetoDrawer, que será usado para configurar o navegador de gaveta.- Esse objeto contém dois componentes principais:
Drawer.Navigator: Define o navegador e suas configurações.Drawer.Screen: Define cada tela que estará disponível no menu lateral.
4. Componente Principal App
export default function App() {
return (
<NavigationContainer>
<Drawer.Navigator
screenOptions={({ route }) => ({
drawerIcon: ({ color, size }) => {
let iconName;
if (route.name === "Home") {
iconName = "home";
} else if (route.name === "Perfil") {
iconName = "person";
} else if (route.name === "Configurações") {
iconName = "settings";
}
return <MaterialIcons name={iconName} size={size} color={color} />;
},
drawerActiveTintColor: "tomato",
drawerInactiveTintColor: "gray",
})}
>
<Drawer.Screen name="Home" component={TelaInicio} />
<Drawer.Screen name="Perfil" component={TelaPerfil} />
<Drawer.Screen name="Configurações" component={TelaConfig} />
</Drawer.Navigator>
</NavigationContainer>
);
}
5. NavigationContainer
<NavigationContainer>
{/* Conteúdo do navegador */}
</NavigationContainer>
NavigationContainer: É o componente que envolve toda a estrutura de navegação. Ele gerencia o estado de navegação e permite que as transições entre telas funcionem corretamente.- Sem ele, a navegação não funcionaria.
6. Drawer.Navigator
<Drawer.Navigator
screenOptions={({ route }) => ({
drawerIcon: ({ color, size }) => {
let iconName;
if (route.name === "Home") {
iconName = "home";
} else if (route.name === "Perfil") {
iconName = "person";
} else if (route.name === "Configurações") {
iconName = "settings";
}
return <MaterialIcons name={iconName} size={size} color={color} />;
},
drawerActiveTintColor: "tomato",
drawerInactiveTintColor: "gray",
})}
>
{/* Telas do navegador */}
</Drawer.Navigator>
Drawer.Navigator: Define o navegador de gaveta e suas configurações.screenOptions: Permite personalizar as opções de cada tela no menu lateral.drawerIcon: Função que define o ícone exibido ao lado de cada item no menu lateral. O ícone é escolhido com base no nome da rota (route.name).drawerActiveTintColor: Define a cor do texto e do ícone quando a rota está ativa (selecionada).drawerInactiveTintColor: Define a cor do texto e do ícone quando a rota está inativa (não selecionada).
7. Drawer.Screen
<Drawer.Screen name="Home" component={TelaInicio} />
<Drawer.Screen name="Perfil" component={TelaPerfil} />
<Drawer.Screen name="Configurações" component={TelaConfig} />
Drawer.Screen: Define cada tela que estará disponível no menu lateral.name: Nome da rota, que será exibido no menu lateral.component: Componente que será renderizado quando a rota for acessada.
- No exemplo:
Home: Renderiza o componenteTelaInicio.Perfil: Renderiza o componenteTelaPerfil.Configurações: Renderiza o componenteTelaConfig.
8. Código completo
import React from "react";
import { NavigationContainer } from "@react-navigation/native";
import { createDrawerNavigator } from "@react-navigation/drawer";
import TelaInicio from "./telas/TelaInicio";
import TelaPerfil from "./telas/TelaPerfil";
import TelaConfig from "./telas/TelaConfig";
import { MaterialIcons } from "@expo/vector-icons";
const Drawer = createDrawerNavigator();
export default function App() {
return (
<NavigationContainer>
<Drawer.Navigator
screenOptions={({ route }) => ({
drawerIcon: ({ color, size }) => {
let iconName;
if (route.name === "Home") {
iconName = "home";
} else if (route.name === "Perfil") {
iconName = "person";
} else if (route.name === "Configurações") {
iconName = "settings";
}
return <MaterialIcons name={iconName} size={size} color={color} />;
},
drawerActiveTintColor: "tomato",
drawerInactiveTintColor: "gray",
})}
>
<Drawer.Screen name="Home" component={TelaInicio} />
<Drawer.Screen name="Perfil" component={TelaPerfil} />
<Drawer.Screen name="Configurações" component={TelaConfig} />
</Drawer.Navigator>
</NavigationContainer>
);
}
9. TelaInicio.js
Este é o componente que representa a tela inicial da aplicação.
import React from "react";
import { View, Text, StyleSheet } from "react-native";
export default function TelaInicio() {
return (
<View style={styles.container}>
<Text>🏠 Página Inicial</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
});
Explicação:
VieweText: Componentes básicos do React Native para criar a interface do usuário.StyleSheet: Usado para estilizar os componentes. Aqui, ocontainercentraliza o conteúdo na tela.
10. TelaPerfil.js
Este é o componente que representa a tela de perfil do usuário.
import React from "react";
import { View, Text, StyleSheet } from "react-native";
export default function TelaPerfil() {
return (
<View style={styles.container}>
<Text>👤 Página de Perfil</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
});
Explicação:
- Similar ao
TelaInicio.js, mas exibe um texto diferente para indicar que é a tela de perfil.
11. TelaConfig.js
Este é o componente que representa a tela de configurações.
import React from "react";
import { View, Text, StyleSheet } from "react-native";
export default function TelaConfig() {
return (
<View style={styles.container}>
<Text>⚙️ Configurações</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
},
});
Explicação:
- Similar aos componentes anteriores, mas exibe um texto diferente para indicar que é a tela de configurações.
12. Fluxo de Navegação
- O usuário abre o aplicativo e vê a tela inicial (
TelaInicio), que é a rota padrão. - Ao abrir o menu lateral (geralmente com um gesto de deslizar ou tocar em um ícone de menu), o usuário vê as opções:
- Home: Leva de volta para a tela inicial.
- Perfil: Navega para a tela de perfil (
TelaPerfil). - Configurações: Navega para a tela de configurações (
TelaConfig).
- Ao selecionar uma opção, o
Drawer.Navigatorrenderiza o componente correspondente e atualiza o estado de navegação.
13. Navegação entre Telas
A navegação entre as telas é feita através do menu lateral (Drawer). Quando o usuário abre o menu lateral e seleciona uma das opções (“Home”, “Perfil” ou “Configurações”), o Drawer.Navigator renderiza o componente correspondente.
- Home: Renderiza o componente
TelaInicio. - Perfil: Renderiza o componente
TelaPerfil. - Configurações: Renderiza o componente
TelaConfig.
14. Ícones e Cores
- Ícones: Os ícones são fornecidos pela biblioteca
@expo/vector-icons. Dependendo da rota, um ícone diferente é exibido no menu lateral. - Cores: As cores dos ícones e textos no menu lateral são configuradas através das propriedades
drawerActiveTintColor(cor quando a rota está ativa) edrawerInactiveTintColor(cor quando a rota está inativa).
15. Personalização
- Ícones: Você pode trocar os ícones usando outros conjuntos de ícones da biblioteca
@expo/vector-iconsou outra biblioteca de ícones. - Cores: As cores ativas e inativas podem ser ajustadas para combinar com o tema do aplicativo.
- Ordem das telas: A ordem das telas no menu lateral é definida pela ordem dos componentes
Drawer.Screen.
16. Resumo
- App.js: Configura o navegador Drawer e define as rotas.
- TelaInicio.js, TelaPerfil.js, TelaConfig.js: Componentes que representam as telas da aplicação.
- Navegação: O usuário navega entre as telas através do menu lateral, que é gerenciado pelo
Drawer.Navigator.
Essa estrutura é comum em aplicativos que precisam de uma navegação simples e eficiente entre diferentes seções da aplicação. Ela é modular e fácil de expandir. Para adicionar uma nova tela, basta criar um novo componente e adicionar um Drawer.Screen no App.js.













Publicar comentário